このページでは、具体的にどのようなサイトが作れるのか、一例をご紹介します。

イラストを前面に出したスタイル
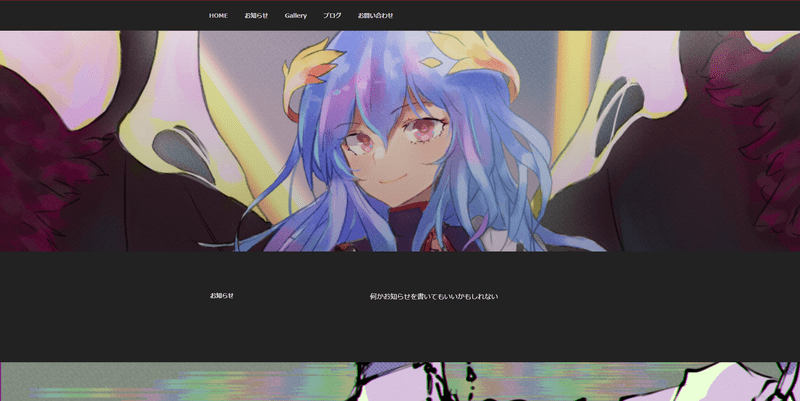
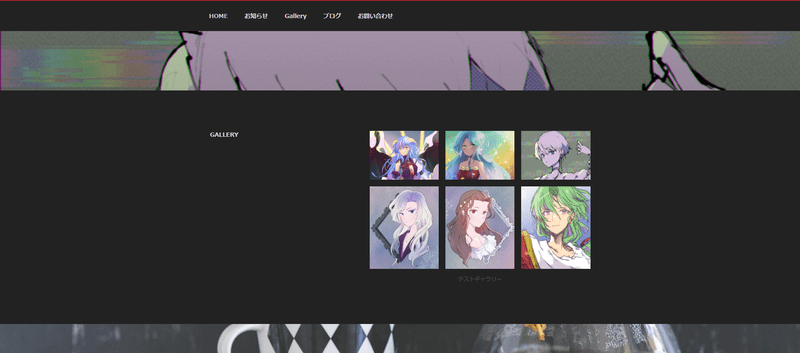
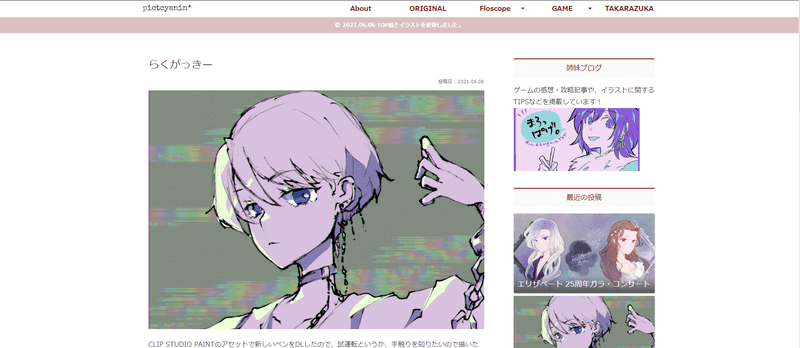
テーマ「Twenty Seventeen」を使用し、作品を前面に押し出したスタイルです。
スクロールするごとにアイキャッチとして見せたいイラストが現れる仕組みになっており、大きく画像を表示することが可能です。
参考URL:https://testsite.maropage.site/

スクロールするとどんどん画像が変わっていくのが格好いいサイトです!
見本では黒基調ですが、白や他の色にするとまた印象が変わりますよ。
ブログにも誘導しやすいスタイル
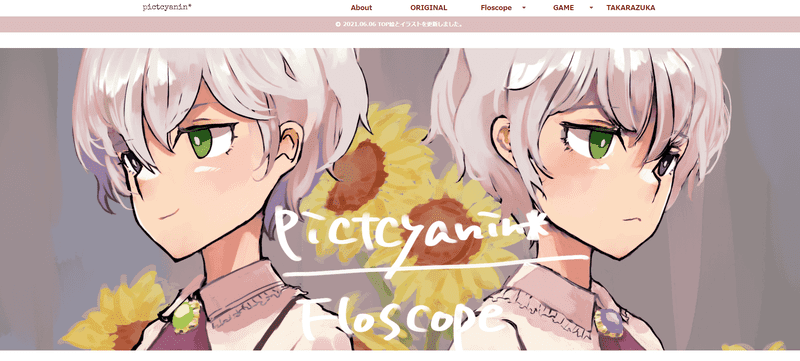
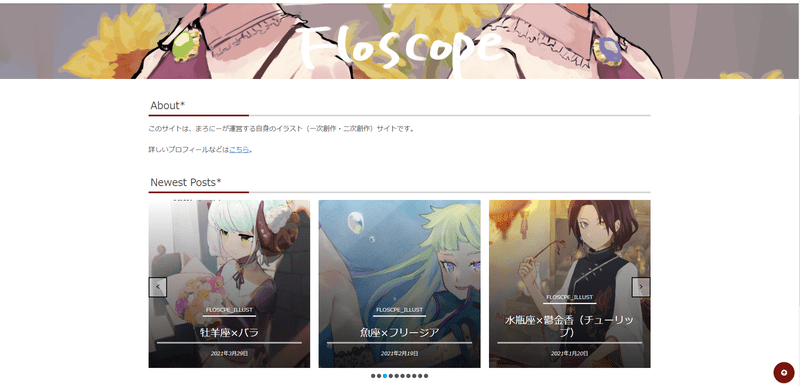
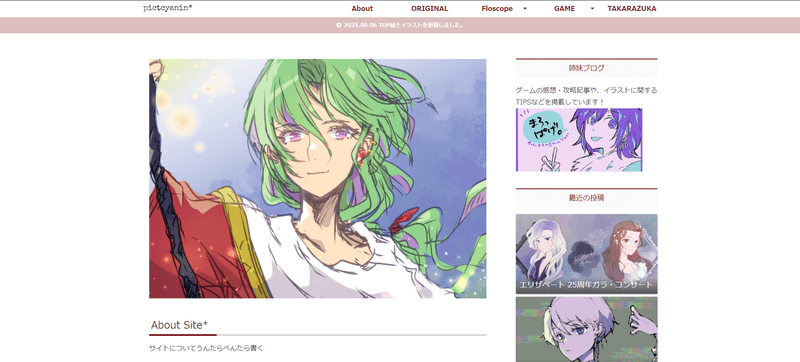
テーマ「Cocoon」を使用した、サイト型ブログとしても使いやすいデザインです。
私のイラストサイト「Pictcyanin*」がこちらのスタイルです。
作品個別のページのみ、2カラム(右側に情報バーが出る状態)になります。
参考URL:https://pict.maro-cyanin.site/

トップページには大きく絵を載せてインパクトを強めています!
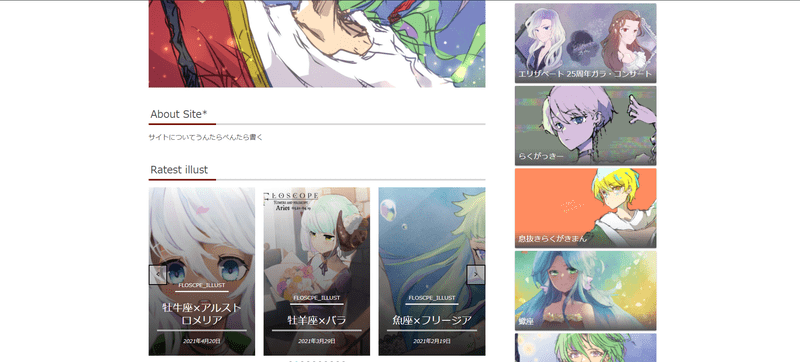
下部に簡易ギャラリーを設置しつつ、個別ページにてイラストごとの裏話などを記載しています。
他レイアウト一例
テーマ「Cocoon」を使用した、「Pictcyanin*」他レイアウトの一例です。
トップページから2カラムにしているのが大きな違いです。
情報量が多くなり、誘導したい情報をぎゅっと凝縮したデザインです。
また、バーを左側に配置することも可能です。
参考URL:https://pict.maro-cyanin.site/test2/

一般的なブログサイトに一番多いと言えるスタイルです。
トップページはしっかりカスタマイズすることもできるので、見せ方で印象が大きく変わってきますよ!
サイトのレイアウト・構成に関してはお申込み後のヒアリングにて、最適と思われるものをご提案いたします。
「こんな感じにしたいな」と思うサイトがありましたら、ぜひ教えてください!